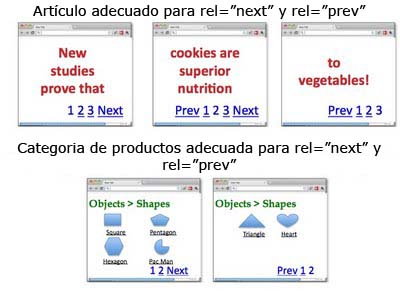
Paginaciones con rel="next" y rel="prev"
Tal y como actua rel="canonical" para contenido duplicado, puedes usar ahora los elementos links de HTML rel="next" y rel="prev" para indicar la relación entre URLs en una paginación. A través de la web, una serie de elementos paginados puede tener muchas formas (puede ser un artículo divido en páginas, un hilo del foro dividido en una secuencia de URLs). Ahora si optas por utilizar las marcas rel="next" y rel="prev" en las paginaciones de tu web, estarás dándole a Google un fuerte indicio de:
Hay una excepción a la implementación de rel="next" y rel="prev": Si ofreces a los usuarios una página para ver todos los elementos (view-all page), debe ser la que indiques. Porque las páginas con todo el contenido son mayormente preferidas por los buscadores, hacen lo posible para mostrar esta versión cuando es más apropiada que una página de una paginación.
Si no tienes página una página para ver todos los elementos o no quieres que Google muestre esa página, puedes seguir usando rel="next" y rel="prev" como indicamos en este post.
Opciones a elegir en una paginación
Si has elegido arriba la opción 3 para tu sitio, vamos a implementarlo! Digamos que tienes un contenido paginado en las URLs:
http://www.example.com/articulo?historia=abc&pagina=1
http://www.example.com/articulo?historia=abc&pagina=2
http://www.example.com/articulo?historia=abc&pagina=3
http://www.example.com/articulo?historia=abc&pagina=4
En la primera página (http://www.example.com/articulo?historia=abc&pagina=1) debes incluir en la cabecera de la web (entre <head> y </head>) lo siguiente:
<link rel="next" href="http://www.example.com/articulo?historia=abc&pagina=2" />
En la segunda página (http://www.example.com/articulo?historia=abc&pagina=2):
<link rel="prev" href="http://www.example.com/articulo?historia=abc&pagina=1" />
<link rel="next" href="http://www.example.com/articulo?historia=abc&pagina=3" />
En la tercera página (http://www.example.com/articulo?historia=abc&pagina=3):
<link rel="prev" href="http://www.example.com/articulo?historia=abc&pagina=2" />
<link rel="next" href="http://www.example.com/articulo?historia=abc&pagina=4" />
Y en la última página http://www.example.com/articulo?historia=abc&pagina=4):
<link rel="prev" href="http://www.example.com/articulo?historia=abc&pagina=3" />
Algunos puntos a mencionar:
- Propiedades de indexación consolidadas, como los links, de los componentes de una serie como un conjunto.
- Como enviar usuarios a la página más relevante (normalmente la primera página de la serie).
 |
| La relación entre las URLs que componen una serie pueden ser indicadas a Google mediante rel="prev" y rel="next" |
Si no tienes página una página para ver todos los elementos o no quieres que Google muestre esa página, puedes seguir usando rel="next" y rel="prev" como indicamos en este post.
Opciones a elegir en una paginación
- Dejarlo todo como está ahora mismo. El contenido paginado existe en la web y Google continuará luchando por dar a los usuarios los mejores resultados sin tener en cuenta las etiquetas HTML rel="prev" y rel="next" de las webs (o la falta de ella).
- Si tienes una página con todos los elementos, o estás consierando en ponerla, mira el post referente a View-all en resultados de búsquedas.
- Indicale a Google la relación entre cada página de una serie con rel="next" y rel="prev". Esto ayudará a indexar con mayor exactitud tu contenido y servir al usuario la página más relevante (normalmente la primera). Detalles de implementación más abajo.
Si has elegido arriba la opción 3 para tu sitio, vamos a implementarlo! Digamos que tienes un contenido paginado en las URLs:
http://www.example.com/articulo?historia=abc&pagina=1
http://www.example.com/articulo?historia=abc&pagina=2
http://www.example.com/articulo?historia=abc&pagina=3
http://www.example.com/articulo?historia=abc&pagina=4
En la primera página (http://www.example.com/articulo?historia=abc&pagina=1) debes incluir en la cabecera de la web (entre <head> y </head>) lo siguiente:
<link rel="next" href="http://www.example.com/articulo?historia=abc&pagina=2" />
En la segunda página (http://www.example.com/articulo?historia=abc&pagina=2):
<link rel="prev" href="http://www.example.com/articulo?historia=abc&pagina=1" />
<link rel="next" href="http://www.example.com/articulo?historia=abc&pagina=3" />
En la tercera página (http://www.example.com/articulo?historia=abc&pagina=3):
<link rel="prev" href="http://www.example.com/articulo?historia=abc&pagina=2" />
<link rel="next" href="http://www.example.com/articulo?historia=abc&pagina=4" />
Y en la última página http://www.example.com/articulo?historia=abc&pagina=4):
<link rel="prev" href="http://www.example.com/articulo?historia=abc&pagina=3" />
Algunos puntos a mencionar:
- La primera página sólo contiene el rel="next", no rel="prev"
- Desde la segunda hasta la penúltima página deben deben ser doble enlazadas con ambos: rel="next" y rel="prev"
- La última página sólo contiene el rel="prev", no rel="next"
- El valor href de la etiqueta <link> puede contener URLs relativas o absolutas. Si utilizas la etiqueta <base> en tu página, las URLs relativas serán resueltas acorde a la URL base.
- rel="next" y rel="prev" solamente pueden ser declaradas en la cabecera <head>, no en el cuerpo <body>
- Se admite también rel="previous" como variación sintáctica a rel="prev"
- rel="next" an rel="prev" y rel="canonical" son conceptos diferentes y pueden ser declarados ambos en la misma página. Por ejemplo http://www.example.com/articulo?historia=abc&pagina=2&sessionid=123 puede contener:
<link rel="canonical" href="http://www.example.com/articulo?historia=abc&pagina=2" />
<link rel="prev" href="http://www.example.com/articulo?historia=abc&pagina=1&sessionid=123" />
<link rel="next" href="http://www.example.com/articulo?historia=abc&pagina=3&sessionid=123" /> - rel="prev" y rel="next" actuan como un indicador para google, no como directrices absolutas.
- Cuando se implementa de manera incorrecta, como por ejemplo omitir un rel="prev" que se esperaba y no aparece, se continuarán indexando las páginas y usando sus propias heurísticas para determinar el contenido.